
0
Fixed
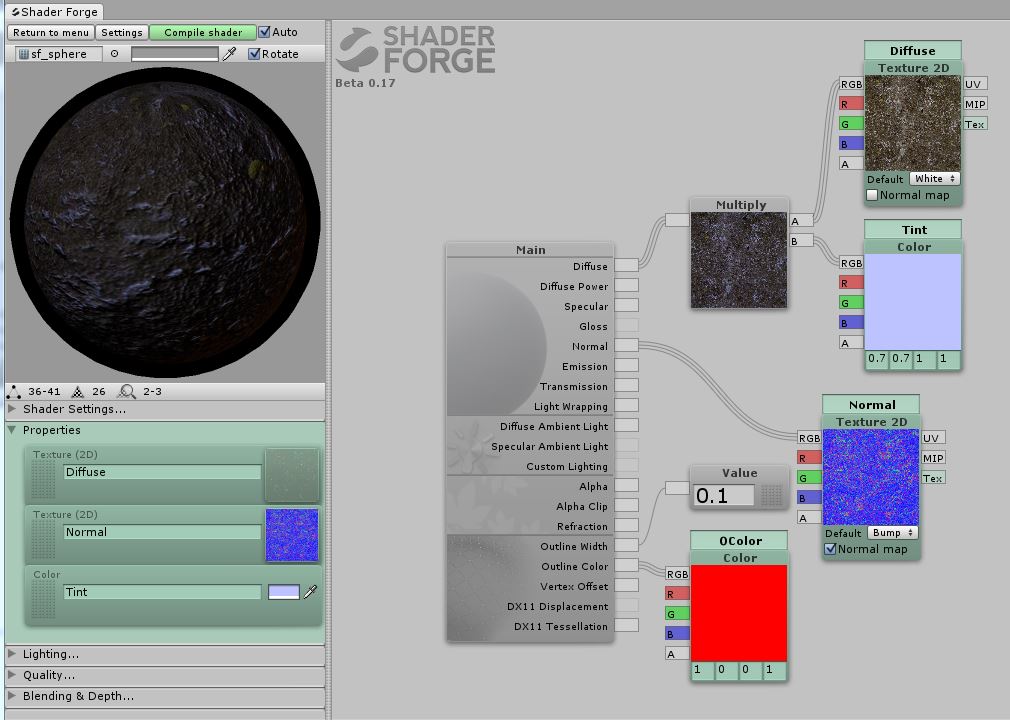
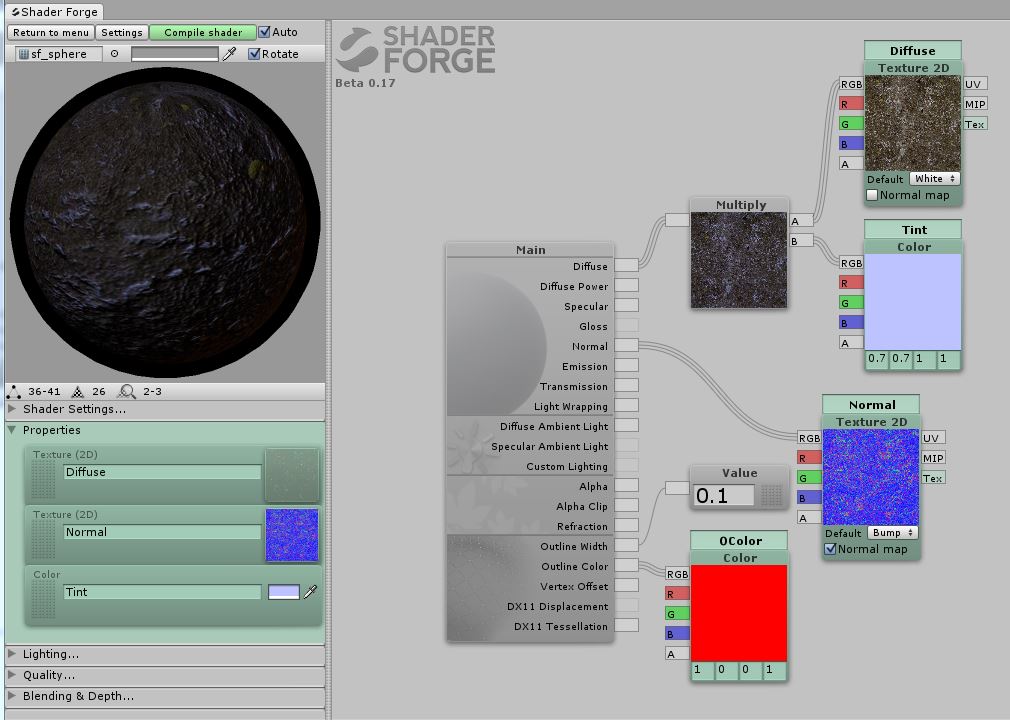
[0.17] Sometimes some properties don't show up, even though they work when tweaking them
Admin Edit: Change of title, original title and post below:
Outline Color not showing up in properties

When the shader is compiled the outline color is not observed (unless it's linked to a node that is appearing in the properties window.)
Outline Width linked node also not showing up in properties.
Outline Color not showing up in properties

When the shader is compiled the outline color is not observed (unless it's linked to a node that is appearing in the properties window.)
Outline Width linked node also not showing up in properties.
Відповідь

0
Відповідь
Fixed
Freya Holmér (Developer) 12 років тому
This has now been fixed in Beta 0.18! Thanks for the report :)

Відповідь
Fixed
This has now been fixed in Beta 0.18! Thanks for the report :)

Are all properties now going to be exposed? I.e. If I have a value for spec, I would like to have the option to be able to change it in game - it also doesn't show up in the properties?

Yes, I've made sure I'm using 'properties' for these tests & I've found it very hit and miss to get a 'property' to show up in the properties window; another example below.
3 on the properties view and 4 in the editor on the right.

3 on the properties view and 4 in the editor on the right.


Yeah, it's the same issue. This has been fixed in 0.18 now :)
Служба підтримки клієнтів працює на UserEcho


