
0
Not a bug
Alpha material not receiving shadow
Hi, I hope I'm not doing anything stupid or that this has already been answered. I've searched but can't find anything.
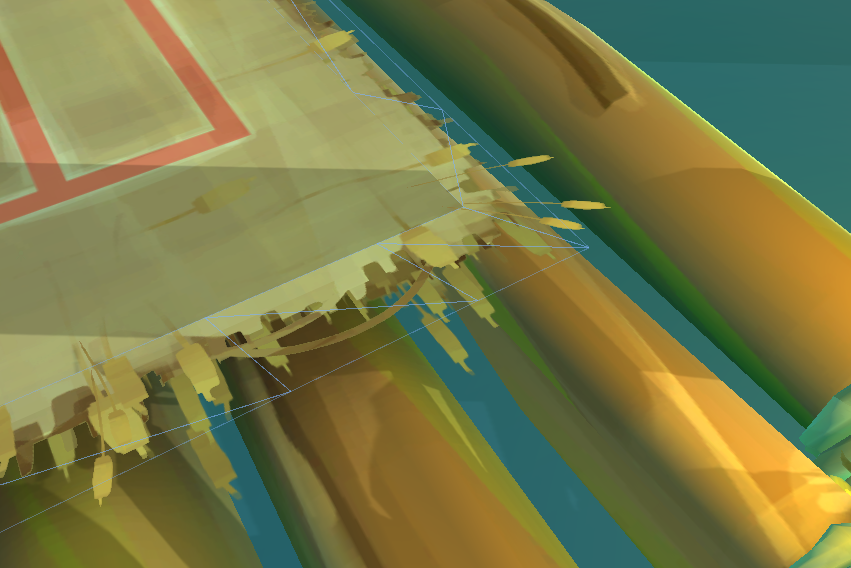
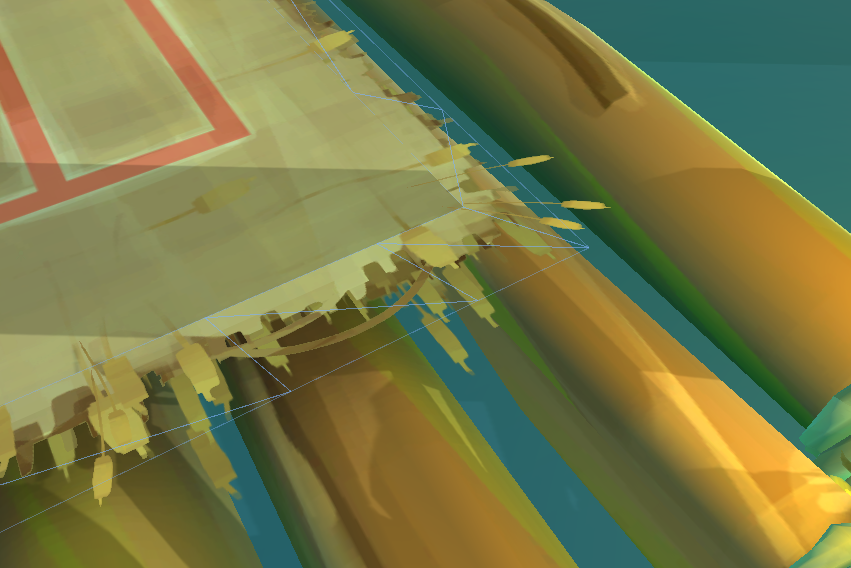
I have a mesh that I have split up in to an opaque shader and a transparent shader. The only difference is that the transparent is set to transparent and has alpha clip enabled.
The alpha mesh is not receiving shadows however:

If I disable transparency in the shader, it works. Is this a bug or have I done something wrong, or do transparent materials currently not support shadows?
Thanks for any help.
I have a mesh that I have split up in to an opaque shader and a transparent shader. The only difference is that the transparent is set to transparent and has alpha clip enabled.
The alpha mesh is not receiving shadows however:

If I disable transparency in the shader, it works. Is this a bug or have I done something wrong, or do transparent materials currently not support shadows?
Thanks for any help.
Answer

0
Answer
Not a bug
Freya Holmér (Developer) 10 years ago
This is, unfortunately, the expected behavior, there's no way to properly not-write to the zbuffer and get proper shadow information

Answer
Not a bug
This is, unfortunately, the expected behavior, there's no way to properly not-write to the zbuffer and get proper shadow information

I hope you don't mind me putting this other issue in here, I know it's unrelated but I don't want to clutter up the forum.
I have one other issue with the material I have created. When I move a light over it using Shaderforge shaders, the lighting seems to step on and off on the main surface. If I use a standard Unity material, it is much smoother. I've made a video to show you:
https://s3-eu-west-1.amazonaws.com/files.facepunch.com/mattisaac/2015/June/08/lighting.mp4
I also tried making a very simple Shaderforge shader, linking up a colour, but it has the same effect.
I have one other issue with the material I have created. When I move a light over it using Shaderforge shaders, the lighting seems to step on and off on the main surface. If I use a standard Unity material, it is much smoother. I've made a video to show you:
https://s3-eu-west-1.amazonaws.com/files.facepunch.com/mattisaac/2015/June/08/lighting.mp4
I also tried making a very simple Shaderforge shader, linking up a colour, but it has the same effect.

It looks like you're missing the light attenuation node. You should check out the custom lighting tutorial and/or preset that came in 1.14

+2
Hi, thanks, a followup to this (old) question: would there be a way to do a fully transparent shader that would receive shadows? I mean material that is not sometimes opaque and sometimes transparent - everything can be transparent, invisible - but those spots that a shadow hits would show the shadow... Hope you understand what I mean. I'm trying to do this with Shader Forge, but either I suck at it or then whenever I try to do fully transparent in any way or other, shadows are no longer projected.
Customer support service by UserEcho

