
+2
Ülevaatamisel
A shader mode that is compatible with the 4.6 UI system
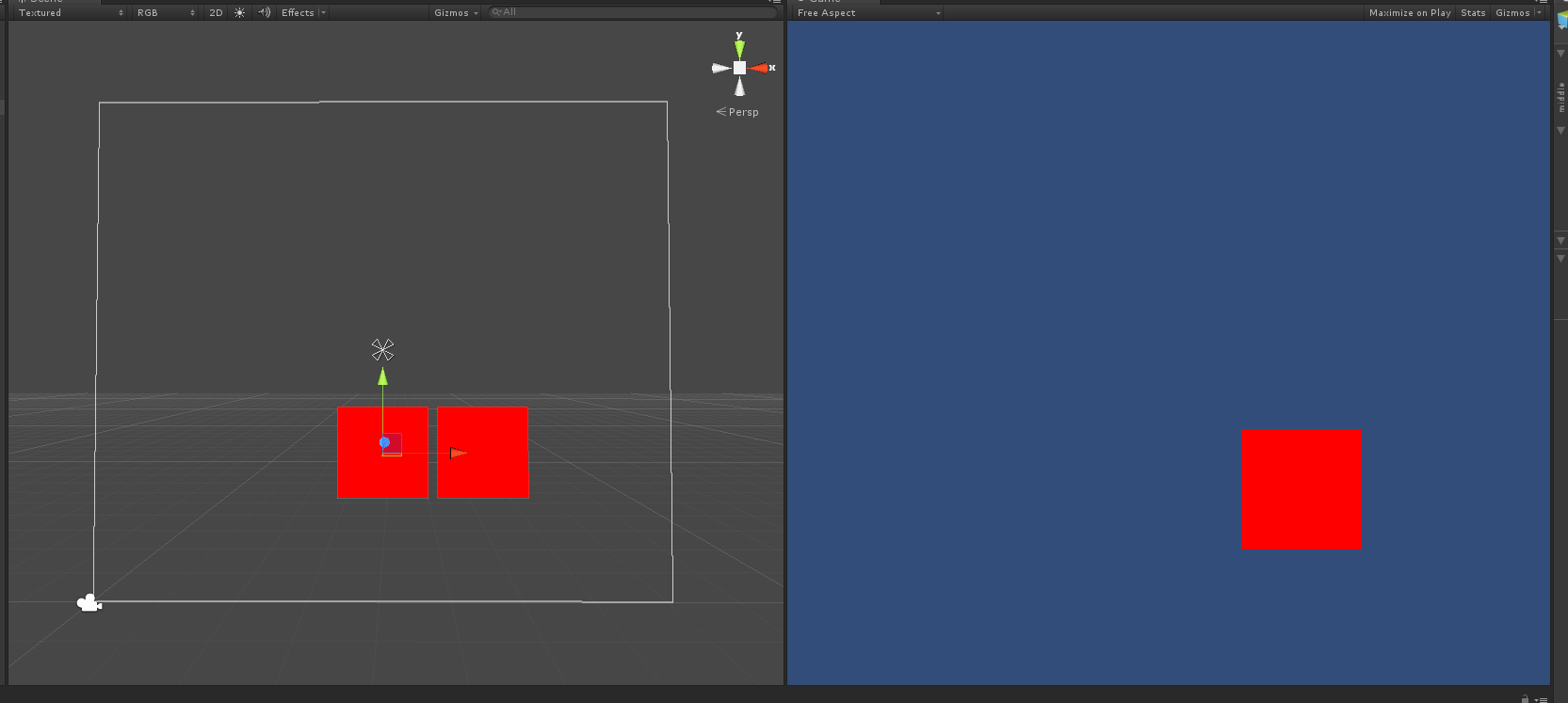
We've been looking into creating shaders that are compatible with the new 4.6 UI. By that I mean putting the shader on a material, and then putting the material in an Image component. Turns out, straight out of the box SF shaders don't even draw, but there's a limited amount of changes required to transform a bare bones unlit shader to actually register on the UI system.
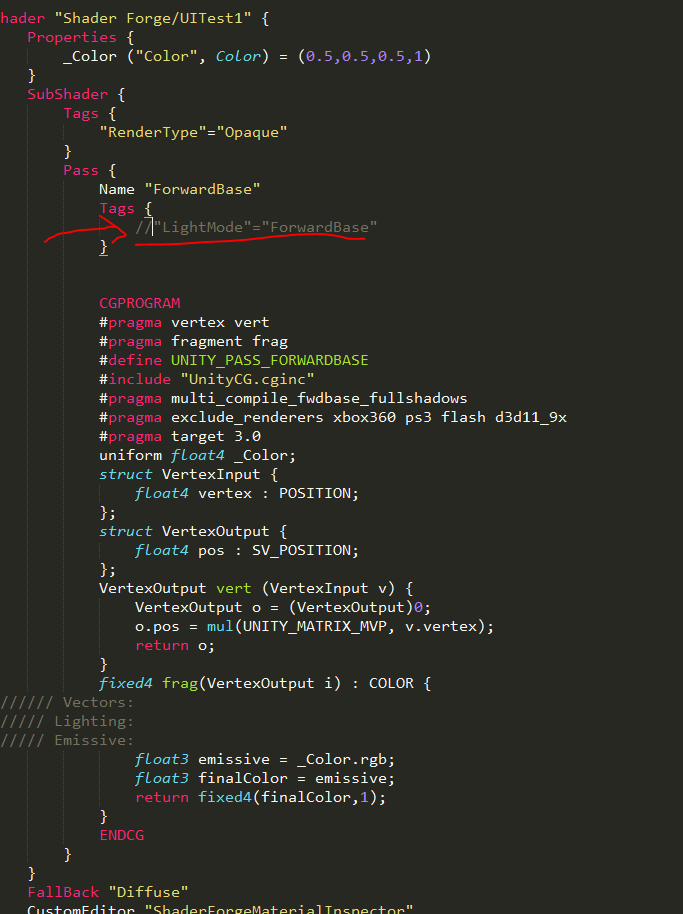
Creating a Forward/Unlit shader, all that is needed to render it compatible is to open the ShaderSource and to remove:
Tags {
"LightMode" = "ForwardBase"
}
There are probably more things to change or disable to get a truly UI friendly shader, but my question is this:
Is it possible to create an additional mode to make UI compatible materials?
That would be great.
Cheers!
Creating a Forward/Unlit shader, all that is needed to render it compatible is to open the ShaderSource and to remove:
Tags {
"LightMode" = "ForwardBase"
}
There are probably more things to change or disable to get a truly UI friendly shader, but my question is this:
Is it possible to create an additional mode to make UI compatible materials?
That would be great.
Cheers!
Vasta

Ülevaatamisel
Hey!
Thanks for the example :)
This is something I haven't had time to look into yet, but it may come in the future, along with 2D shaders!
Thanks for the example :)
This is something I haven't had time to look into yet, but it may come in the future, along with 2D shaders!

Lõpetatud
This should work as of 1.14, let me know if it doesn't!

+1
Visually, you can see a Shader Forge shader in Unity's UI, but it doesn't behave properly like other UI images. It doesn't sort properly according to hierarchy position, and doesn't observe the UI masking methods. Would love to be able to create nifty SF effects on UI sprites. :)

+1
So I've been clicking the thumbs up button on replies meaning that I "like" them, and just realized that it means I'm voting on them, which makes no sense. Oops. :)

I think it's partially implemented. You can use the 2D sprite preset, but I think it might not work correctly with UI masking/clipping
Customer support service by UserEcho






This is a planned feature!